HTML - это язык расположения гипертекста(дословно на русский). То есть расположение текста на вебстраницах.
Изучать мы будем XHTML. Это такой же язык, как и HTML, только у него более строгие правила к оформлению. Соответственно если где то допущена ошибка, то ее можно быстрее найти, используя XHML.Плюс ко всему повышается надежность веб страниц. И надежность того, что наша страница отобразиться на различных устройствах повышается. Это и смартфоны, различные КПК, и т.д..Все имеют выход в интернет, и на всех просматриваются страницы .Отличие в том, что XHTML более жесткий к синтаксису. Так из чего же состоит на страница в целом?
Правильное написание страницы:
<!DOCTYPE html "-//w3c//dtd XHTML 1.0 Transitional//EN" "http://www.w3c.org/TR/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="content-type"
content="text/html;charset=windows-1251" />
<meta name="autor" content="ФИО" />
<meta name="description" content="описание страницы" />
<meta name="keywords" content="курсы, по, thml, оконные,
оконые, рамы," />
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
Первой строчкой всегда идет объявление <!DOCTYPE . Эта сточка говорит именно о том, что наша страница является HTML страницей, и не какой другой.
Такого плана должна быть первая строчка:
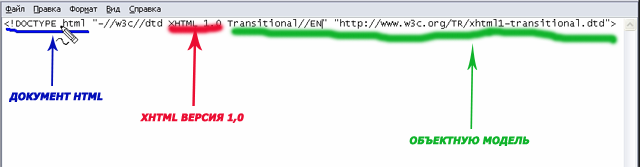
<!DOCTYPE html "-//w3c//dtd XHTML 1.0 Transitional//EN" "http://www.w3c.org/TR/xhtml1-transitional.dtd">
картинка 1

Все XHTML пишется с маленькой буквы. Кроме, когда нужно прописать название картинок, ихних папок, идут с верхним регистром.
На картинке 1, красным цветом, видно, что идет объявление того, что данный документ является XHTML версия 1,0. Далее, зеленым цветом, мы видим объектную модель Transitional//EN, язык английский. И расположена она по
адресу : "http://www.w3c.org/TR/xhtml1-transitional.dtd".
Верхнюю строчку мы наберем один раз, а потом будем ее копировать.